1.事件捕获
1
2
3
4
5
6
7
8
9
10
11
12
13
| var id1 = document.querySelector('#id1')
var id2 = document.querySelector('#id2')
var id3 = document.querySelector('#id3')
id1.addEventListener('click', function(event){
console.log('capture click id1', event)
}, true)
id2.addEventListener('click', function(event){
console.log('capture click id2', event)
}, true)
id3.addEventListener('click', function(event){
console.log('capture click id3', event)
}, true)
|
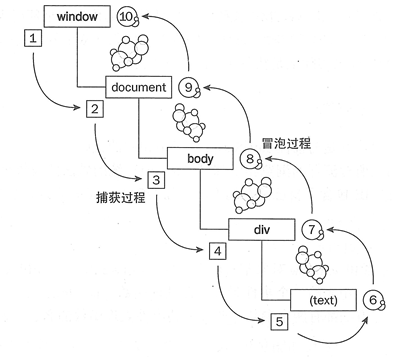
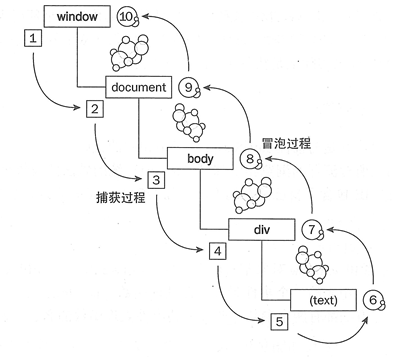
捕获型事件(event capturing):事件从最不精确的对象(document 对象)开始触发,然后到最精确(也可以在窗口级别捕获事件,不过必须由开发人员特别指定)。
2.事件冒泡
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| var id1 = document.querySelector('#id1')
var id2 = document.querySelector('#id2')
var id3 = document.querySelector('#id3')
id1.addEventListener('click', function(event){
console.log('click id1', event)
})
id2.addEventListener('click', function(event){
console.log('click id2', event)
})
id3.addEventListener('click', function(event){
console.log('click id3', event)
event.cancelBubble = true
})
|
冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。
3.捕获和冒泡过程图